ما به نقشه نیاز داریم!
فرض کنید که قصد داریم به عنوان یک شرکت ساختمان سازی یک برج 200 طبقه برای یک مجموعه بسازیم.
اما هنگام تحویل برج به کارفرما آنها نسبت به طبقه 57 ام حس خوبی ندارند و درخواست تغییر طراحی این طبقه رو دارن، حالا شما موظف هستید برای باز طراحی طبقه 57 ام کل طبقات بالای آنرا نیز تخریب کنید و مجددا آنها را بسازید.
اجازه بدید از مثال دیگری استفاده کنم.
فرض کنید قصد داریم تا یک ساختمان دیگر ایجاد کنیم، کارگر ها را استخدام میکنیم و ملک رو به اونها تحویل میدیم تا ساخت اون ساختمان رو برای ما انجام بدهند، اما وقتی به اتمام پروژه میرسیم (اگر برسیم) میبینیم که هر کارگر هر قسمت را طبق سلیقه خودش پیش رفته و اصلا نتیجه مطلوب و مناسبی نداریم.
اینها مشکلات و مواردی هستند که در صورت وجود یک نقشه مهندسی اولیه در همان مرحله اول هرگز به وجود نمی آمدند!
در صورت عدم وجود یک نقشه، مشابه این مشکلات نه تنها در ساختمان سازی بلکه در تمام صنایع و روند های طراحی و پیاده سازی هر پروژه ای به وجود میاید.
که یکی از این روند ها، روند طراحی، مهندسی و پیاده سازی یک وب سایت/اپلیکیشن است که امروز قصد داریم راجب آن صحبت کنیم.

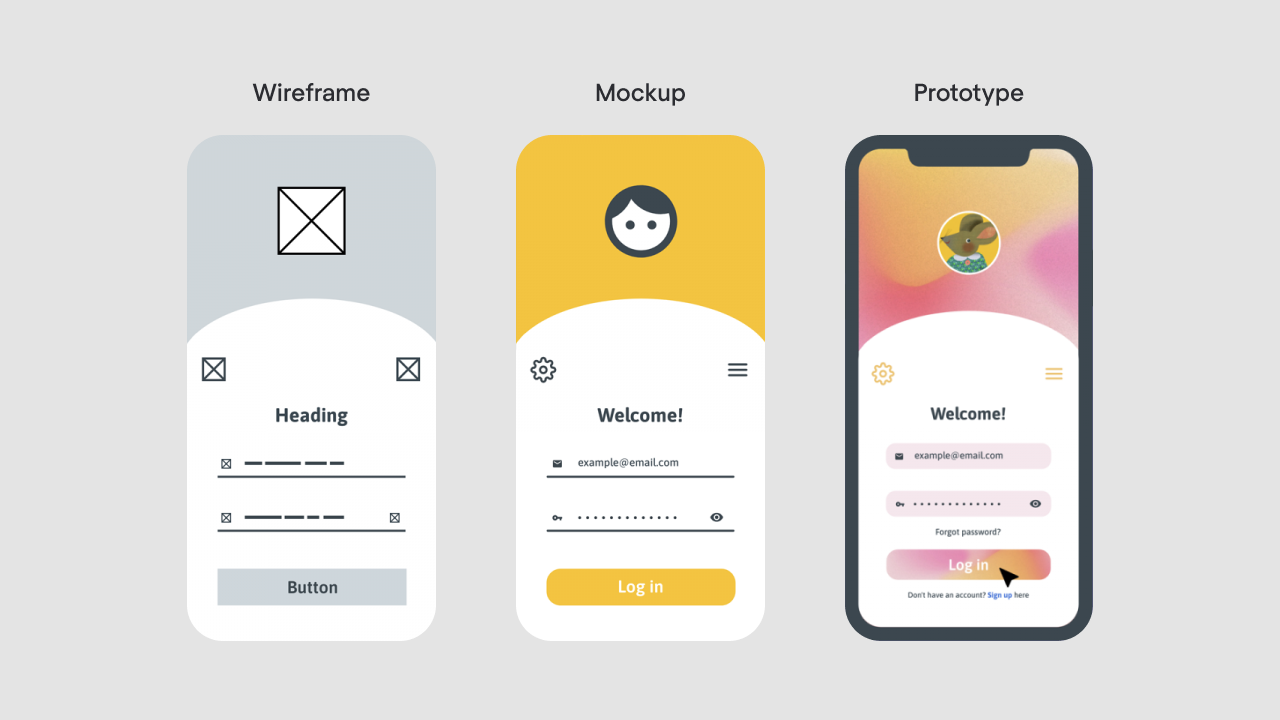
مفهوم Fidelity (وفاداری) | lo-fi و hi-fi
در پیش نمایش هایی که از یک پروژه طراحی میشوند از یک مقدار به عنوان Fidelity (وفاداری) استفاده میشود.
به این شکل که هرچه مقدار Fidelity بالاتر باشد، بر این باوریم که وفاداری نتیجه پروژه نسبت به طرح اعلام شده بالاتر است. یا میتوان گفت هرچه Fidelity طرح بالاتر باشد، نتیجه نهایی بیشتر به طرح شبیه خواهد بود و برعکس هرچقدر Fidelity پایین تر باشد احتمال وجود تغییرات بیشتر است.
برای پیش نمایش ها از دو اصطلاح lo-fi (Low Fidelity | وفاداری پایین) و hi-fi (High Fidelity | وفاداری بالا) استفاده میشود.
برای مثال وایرفریم یک طرح lo-fi محسوب میشود.

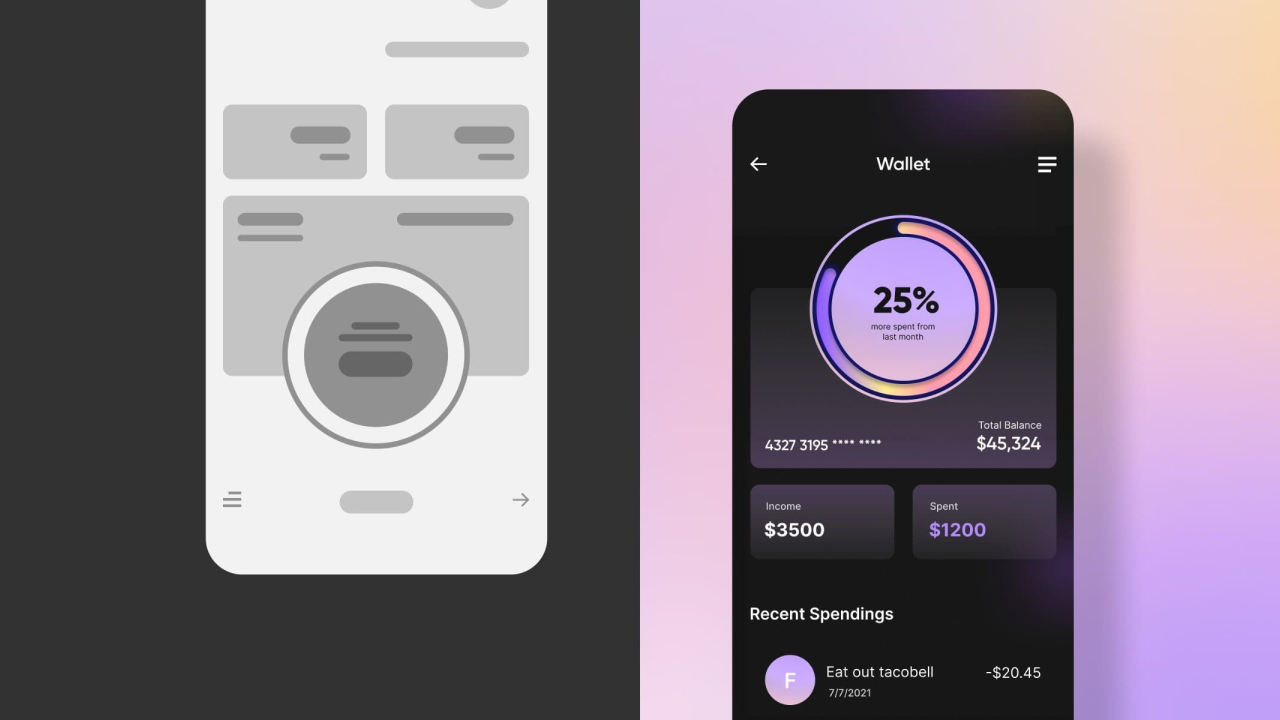
وایرفریم چیست؟
وایرفریم یک اصطلاح از نقشه اولیه یک وب سایت یا اپلیکیشن است، اصولا وایرفریم باید شامل کمترین سطح جزئیات باشد تا در سریع ترین زمان ممکن قابل طراحی و تغییر باشد.
اگر بخواهیم با عنوان UI و UX آن را نشان بدهیم، وایرفریم تنها شامل طراحی و مهندسی UX یک پروژه میشود!
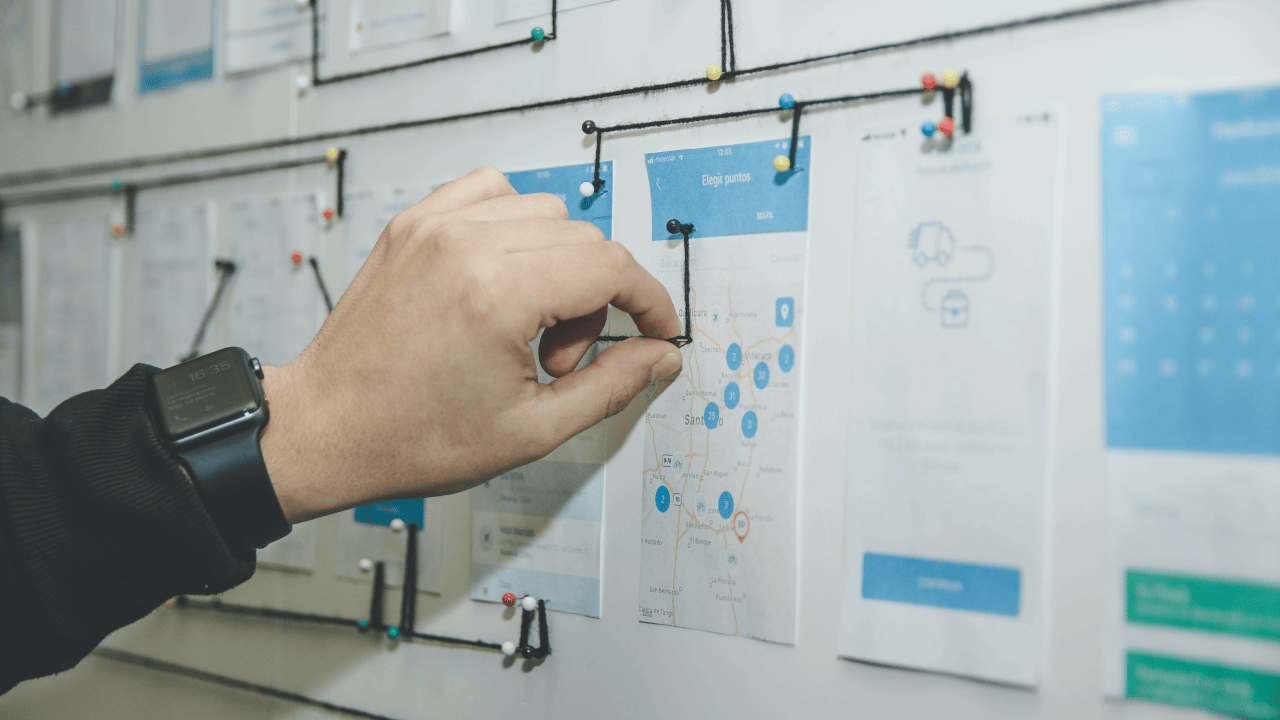
وایرفریم میتواند در محیط های مختلف از جمله اپلیکیشن های پروتوتایپینگ مثل فیگما (Figma) یا اسکچ (Sketch) و یا حتی روی کاغذ با خودکار رسم شود.
کاربرد اصلی وایرفریم میتواند هماهنگی اولیه بین کارفرما و مجری پروژه یا/و مشخص کردن اولیه نقشه روند یا ماهیت یک پروژه برای برنامه نویس (Developer) ها باشد.
طراحی وایرفریم اصولا به عهده طراح محصول (Product Designer) است.
از وظایف اصلی طراح محصول (Product Designer) ایجاد هماهنگی بین تیم مدیریتی/طراحی و تیم توسعه (برنامه نویس ها) است. (توصیف واضح روند کاری به تیم توسعه)
وایرفریم در اصل برای نمایش خصوصیات کلی یک صفحه (موقعیت المنت (المان) ها و…) یا روند اجرایی یک پروژه است.
وجود مرحله وایرفریم در روند اجرایی یک پروژه باعث کاهش چشم پیر دوباره کاری و ایجاد تغییرات هزینه بر (زمان) میشود.
با توجه به اینکه وایرفریم یک طرح lo-fi محسوب میشود، معمولا باید انتظار بیشترین میزان تغییرات را در این مرحله داشته باشیم.

ماک آپ (موکاپ)
پس از ارائه وایرفریم و ایجاد تغییرات مد نظر حال وقت آن است که طراحان پروژه وایرفریم را به مرحله بعد ببرند و به آن شاخ و برگ بدهند.
ماک آپ طرحی میان نتیجه نهایی و وایرفریم است، ماک آپ اصولا باید یک وایرفریم ارتقا یافته باشد، یعنی شامل رنگ، عکس، آیکون و متن باشد.
به طور خلاصه ماک آپ همان وایرفریم است اما به جای فیلد ها و قسمت های خالی محتوای صفحه توسط تیم مارکتینگ در آن ایجاد و قرار گرفته!
ماک آپ معمولا با همکاری تیم مارکتینگ پروژه و تیم طراحی ایجاد میشود.

پروتوتایپ
پس از رد شدن از ماک آپ به آخرین وظیفه تیم طراحی میرسیم! پروتوتایپ. وفادار ترین طرح ما! (hi-fi)
پروتوتایپ باید کامل ترین پیش نمایش از یک صفحه یا پروژه باشد، به این شکل که نتیجه برنامه نویسی پروژه باید دقیقا شبیه به پروتوتایپ باشد.
در پروژه هایی همانند اپلیکیشن ها پروتوتایپ حتی میتواند یک طرح زنده باشد! (طرح زنده به این معناست که در آن تمامی دکمه ها، لینک ها و عملیات های قابل انجام مانند پر کردن فرم ها، ورق زدن در اسلایدر ها و… Functional (عملگرا/واکنشگرا) باشد.)
پروتوتایپ باید شامل تمامی جزئیات از جمله موارد گرافیکی مثل سایه ها، افکت ها و… باشد.
همانطور که گفته شد، این مرحله آخرین وظیفه و تیم طراحی (رابط کاربری) محسوب میشود و پس از ارائه و تایید آن تیم توسعه (برنامه نویسان) باید طبق پروتوتایپ روند پیاده سازی پروژه را به انجام برسانند.

آیا واقعا استفاده از این موارد مهم است؟
هر تیم سیاست و هر پروژه نیاز های خودش را دارد. برای مثال در پروژه هایی با بودجه پایین یا زمان اجرایی کم ممکن است مراحلی مانند ماک آپ حذف یا با مراحل دیگر ادغام شود، یا برای مثال در یک پروژه طراحی وب سایت شرکتی نیازی به Functional (عملگرا/واکنشگرا) بودن پروتوتایپ نیست اما در طراحی یک اپلیکیشن سفارش تاکسی یک نیاز به شدت مهم است.
در کل اصول انجام یک پروژه با مراحل زیر است:
وایرفریم -> ماک آپ -> پروتوتایپ -> پیاده سازی -> ارائه پروژه
که این مراحل میتواند با توجه به نوع و بودجه پروژه حذف یا با مراحل دیگر ادغام شود.
ما در تیم توسعه و طراحی بینا از یک روند اصولی شامل وایرفریم، ماک آپ و پروتوتایپ با توجه به جزئیات پروژه پیروی میکنیم.
