راه های مختلفی برای گذاشتن یک فیلم در صفحات وب سایت وجود دارد، هرکدام از ویرایشگرهایی که شما برای ویرایش صفحات از آن استفاده میکنید این امکان را به شما میدهند، اما راه دیگری نیز وجود دارد که شما میتوانید با استفاده از آن فیلم مورد نظر خود را با ویژگی هایی که میخواهید در صفحه وب سایتتان قرار دهید. در ادامه آموزش قرار دادن فیلم در صفحات وب سایت با استفاده از تگ (video) در HTML را توضیح خواهیم داد.

آموزش قرار دادن فیلم در صفحات وب سایت با استفاده از تگ (video) در HTML
اگر میخواهید با استفاده از تگ HTML فیلمی را داخل صفحات خود قرار دهید میتوانید از یکی از روش های زیر استفاده کنید.
با استفاده از ادیتور کلاسیک :
- همان طور که قبلا توضیح دادیم وارد پنل مدیریت سایت خودش شده ( نحوه ورود و کار با ادیتور کلاسیک در وردپرس) و صفحه موردنظرخود را در ادیتور کلاسیک باز کنید.
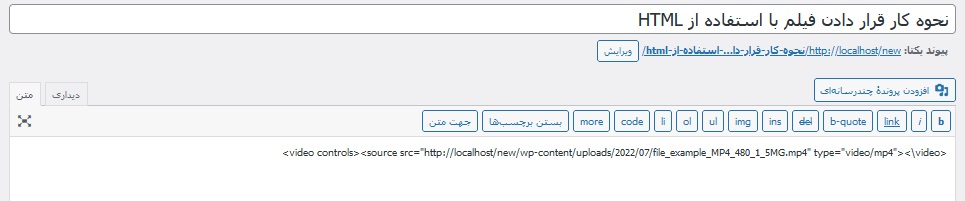
- سپس از بخش بالایی ادیتور وارد قسمت متن ادیتور شوید.

- در این قسمت شما میتوانید با استفاده از تگ video میتوانید فیلم خود را داخل صفحه قرار دهید
شکل کلی این تگ به صورت زیر میباشد.
<video ><source src=” ” type=” “></video>
بعد از نوشتن این کد باید قسمت های src و type را باتوجه به مشخصات فیلم خود پر کنید
- در قسمت src باید آدرس فیلم خود را به صورت کامل وارد کنید.
- در قسمت تایپ هم باید فرمت فیلم خود را قید کنید مثلا اگر فیلم با فرمت MP4 است باید به صورت video/mp4
- از بین تمام فرمتهای ویدیویی تنها فرمت های MP4,Ogg,WebM توسط HTML5 پشتسبانی میشوند.
در جدول زیر مشاهده خواهید نمود که چه مرورگرهایی از ۳ فرمت MP4 و WebM و Ogg پشتیبانی خواهند کرد.
| نام مرورگر | MP4 | WebM | Ogg |
| Edge | بله | بله | بله |
| Chrome | بله | بله | بله |
| Firefox | بله | بله | بله |
| Safari | بله | بله | خیر |
| Opera | بله | بله | بله |
همانطور که در جدول مشاهده میکنید تنها فرمت MP4 است که تمامی مرورگرها از آن بخوبی پشتیبانی می کنند لذا من هم پیشنهاد میکنم شما نیز از این فرمت ویدئویی برای ویدئوهایتان استفاده نمایید، وقتی mp4 باشه اون ۲ فرمت دیگه نیاز نیست.
- MP4: فایل های MPEG4 با کدک های ویدئویی H264 و کدک های صوتی AAC
- WebM : فایل های WebM با کدک ویدیو VP8 و کدک صوتی Vorbis
- Ogg : فایل های Ogg با کدک Video Theora و کدک صوتی Vorbis
- وقتی مراحل قبلی را انجام دادید در ابتدا قابلیت کنترل فیلم را ندارید و فقط تصویر آن به شما نمایش داده میشود . با استفاده از attribute (صفت) “contorls” شما میتوانید این قابلیت را به فیلم خود اضافه کنید.

بعد از گذاشتن controls

قبل از گذاشتن controls
<video controls>
<“source src=” video url ” type=”video/mp4>
<video/>
- اگر میخواهید بعد از ورود به صفحه فیلم به صورت خودکار پخش شود میتوانید از attribute (صفت)” autoplay” استفاده کنید.
<video autoplay>
<“source src=” video url ” type=”video/mp4>
<video/>
- برای قرار دادن عکسی به عنوان پوستر فیلم نیز میتوانید از attribute (صفت) “poster” استفاده کنید
<video poster=”picture url” controls>
<“source src=” video url ” type=”video/mp4>
<video/>

نحوه قرار دان فیلم با HTML در UX Builder :
همان طور که قبلا توضیح دادیم وارد پنل مدیریت سایت خودش شده (نحوه ورود و کار با ادیتور UX Builder در وردپرس) و صفحه موردنظرخود را در ادیتور باز کنید.
برای قرار دادن فیلم با استفاده از تگ html در صفحه به این صورت عمل کنید:
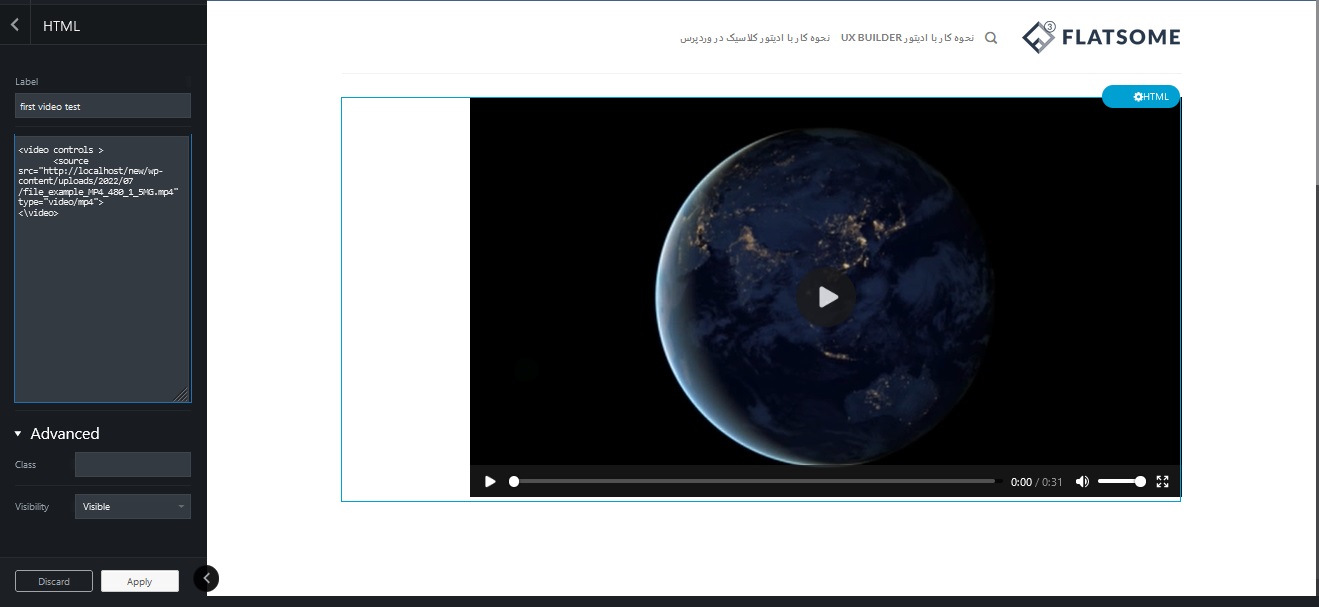
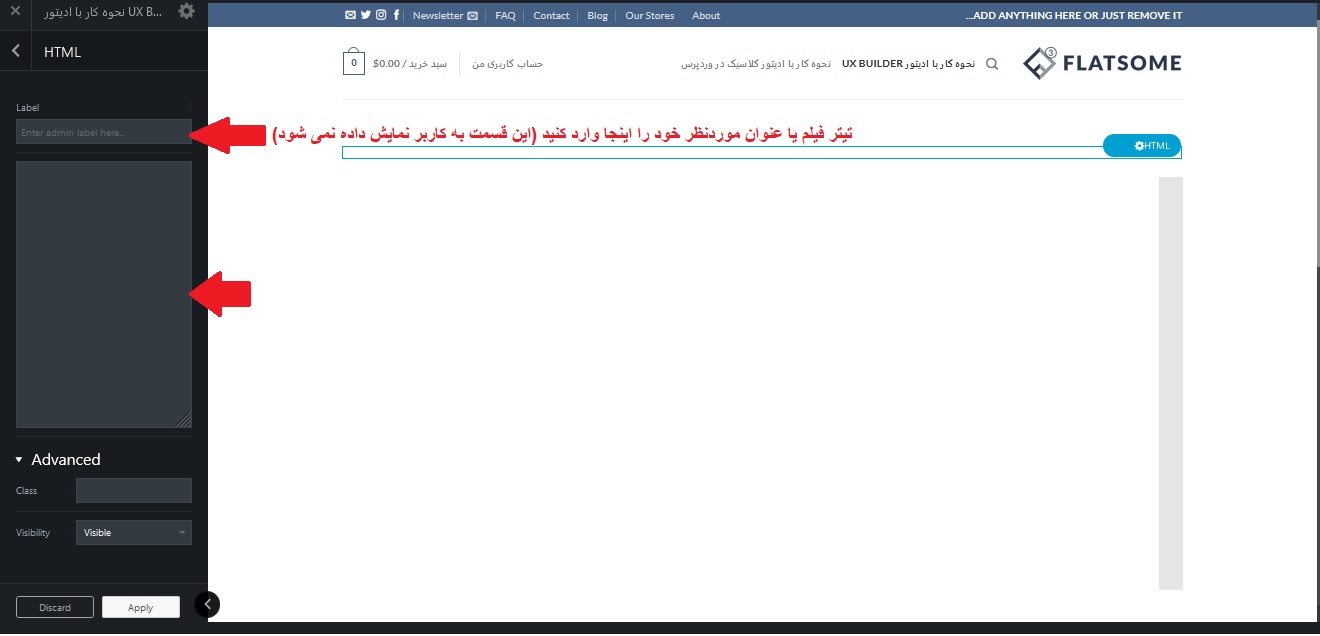
اول از بخش “add element” وارد گزینه HTML شوید. بعد از این کار شما بخشی مثل شکل زیر میبینید.
همانطور که در تصویر میبینید در قسمت اول شما میتوانید یک عنوان برای این بخش مشخص کنید تا بعدا هم به راحتی بتوانید آن را پیدا کنید.
در قسمت بعدی شما میتوانید تگ html خود را وارد کنید. برای قرار دادن فیلم شما باید از تگ <video> …. <video> استفاده کنید. داخل این تگ شما میتوانید ویژگیهای مختلفی برای ویدیو خود قرار دهید ولی قبل از این باید آدرسی که فیلم شما در آن قرار دارد را در این تگ قرار دهید :
<video controls>
<“source src=” video url ” type=”video/mp4>
<video/>
اگر فرمت فیلم شما، فرمتی به غیر از (mp4) است باید در قسمت type فرمت مطابق با فیلم خود را قرار دهید.
از بین تمام فرمتهای ویدیویی تنها فرمت های MP4,Ogg,WebM توسط HTML5 پشتسبانی میشوند.
در جدول زیر مشاهده خواهید نمود که چه مرورگرهایی از ۳ فرمت MP4 و WebM و Ogg پشتیبانی خواهند کرد.
پیش تر درباره تنظیمات و راه های قرار دادن آنها داخل تگ توضیح دادیم
اگر شما بخواهید فیلم شما با عرض و طول مشخصی نیز نمایش داده شود میتوانید از width و height استفاده کنید.
<video width=”600” height=”600” controls>
<“source src=”video url ” type=”video/mp4>
<video/>
ما میتوانیم یک پیام دلخواه نیز داخل تگ <video> قرار دهیم که در صورت عدم نمایش فیلم به کاربر این حمله به آنها نمایش داده شود
<video controls>
<“source src=”video url” type=”video/mp4>
شرمنده، مرورگر شما از فرمت این فیلمرا پشتیبانی نمی کند
<video/>